While developing this blog I came across a weird problem caused on Chrome on my Windows PC environment.
When using Emojis with “bold” fonts (font-weight: bold), they look black and white (grayscale), or I would say they look like a bad mutation of Teenage Mutant Ninja Turtles.
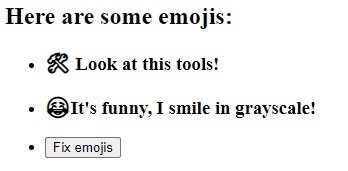
See for yourself:

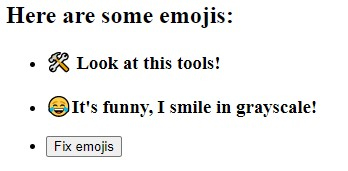
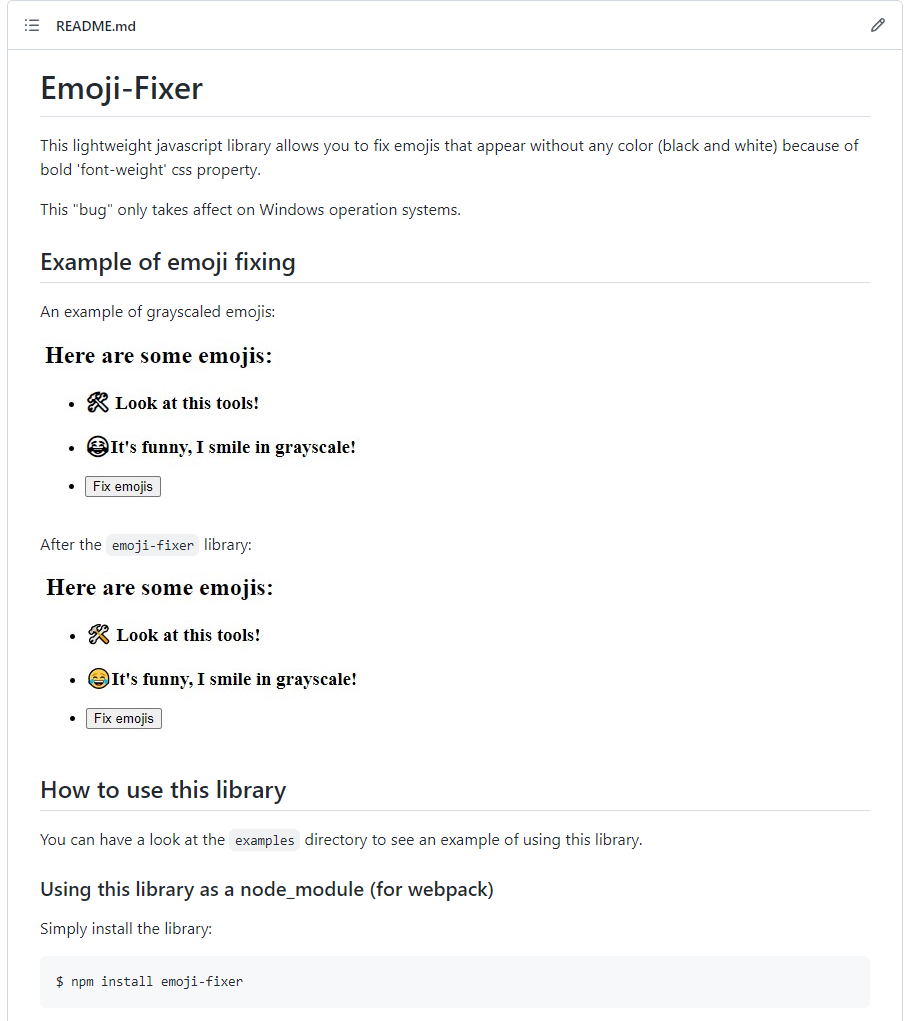
font-weight: boldIn this tutorial we will fix this issue. Have a look at the final resolution of how it would look like:

emoji-fixer npm packageI have the same thing! what should I do?
Well, if you met this problem yourself, you have 2 options of solving this issue:
🥴 The hard way
- Create a custom CSS style called:
fixed-emojiwith the following style applied:
.fixed-emoji {
font-weight: normal;
}- Now apply this manually for each tag you have:
<!-- Use bold tag for wrapping the emoji in a bold font -->
<b>
<span class="fixed-emoji">🤞<span>Hope this works!
</b>This would require you to manually edit each emoji and apply this fix to.
👌 The easy (but a bit long) automatic way (scroll down for the easiest solution)
You can write your own piece of code which will go through all of the Emojis, and add them the fixed-emoji tag automatically.
Our javascript code will need to do the following:
- First create the CSS styling class called
fixed-emojiusing Javascript code, this will dynamically enable us to add the styling to any site we have without adding this style manually 🛠️. - Find all emojis using a regex 🤔.
- Go through all of the tags we want, find the emojis inside, and wrap them up with a
<span class="fixed-emoji">. We can use the innerHTML property to find all of the emojis, simply replace each one with the.replacemethod with the wrapped version of them
How do we do that? well let’s deep dive into the actual code:
// This is just a regex I found on the internet that allows you to detect emojis
const emojisRegex =
/(?:[\u2700-\u27bf]|(?:\ud83c[\udde6-\uddff]){2}|[\ud800-\udbff][\udc00-\udfff])[\ufe0e\ufe0f]?(?:[\u0300-\u036f\ufe20-\ufe23\u20d0-\u20f0]|\ud83c[\udffb-\udfff])?(?:\u200d(?:[^\ud800-\udfff]|(?:\ud83c[\udde6-\uddff]){2}|[\ud800-\udbff][\udc00-\udfff])[\ufe0e\ufe0f]?(?:[\u0300-\u036f\ufe20-\ufe23\u20d0-\u20f0]|\ud83c[\udffb-\udfff])?)*/g;
// Add the styling required to fix emojis
const css = document.createElement('style');
css.innerHTML = `.fixed-emoji { font-weight: normal; }`;
document.head.appendChild(css);
function fixEmojis(selector: string) {
// Go through all of the elements
document.querySelectorAll(selector).forEach((tag) => {
// Get the inner html for the emoji
let html = tag.innerHTML;
// Find all of the emojis
const emojis = html.match(emojisRegex);
// If emojis were found
if (emojis) {
// Go through each emoji, replace it with a span called 'fixed-emoji'
for (let emoji of emojis) html = html.replace(emoji, `<span class="fixed-emoji">${emoji}</span>`);
// Update the HTML
tag.innerHTML = html;
}
});
}
// Now simply fix all emojis after you page has been loaded:
document.addEventListener('DOMContentLoaded', () => {
fixEmojis('body'); // This will fix emojis for the entire document
fixEmojis('h1,h2,h3,h4,h5,h6') // This fixes only Emojis for headlines
});
😍 The easiest way!
Simply install my NPM package called emoji-fixer that will do all of the for you:
https://github.com/shy2net/emoji-fixer


Awesome article definitely going to use it! Thank you so much!